<!-- Footer -->
<footer class="site-footer footer-overlay bg-img-fix" style="background-image: url(images/background/bg1.jpg); background-position: center bottom; background-size: cover;">
<div class="footer-top">
<div class="container">
<div class="row">
<div class="col-md-12 text-center m-b30">
<h4 class="text-white font-weight-300">A SHORT STORY ABOUT US </h4>
<p class="max-w600 m-auto">لوريم إيبسوم is simply dummy text of the printing and typesetting industry has been the industry's standard dummy text ever since the been when an unknown printer.</p>
<div class="max-w500 m-auto m-t30 subscribe-form">
<form class="dzSubscribe" action="script/mailchamp.php" method="post">
<div class="dzSubscribeMsg"></div>
<div class="input-group">
<input name="dzEmail" required="required" class="form-control" placeholder="Your Email Id" type="email">
<span class="input-group-btn">
<button name="submit" value="Submit" type="submit" class="site-button radius-xl">Subscribe</button>
</span>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<!-- footer bottom part -->
<div class="footer-bottom text-center">
<div class="container p-tb10">
<div class="row">
<div class="col-md-12 col-sm-12 m-b30">
<img src="images/logo-white.png" alt="" width="100">
</div>
</div>
<div class="row">
<div class="col-md-12 col-sm-12">
<div class="widget-link ">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="about-2.html">About</a></li>
<li><a href="help-desk.html">Help Desk</a></li>
<li><a href="privacy-policy.html">Privacy Policy</a></li>
</ul>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 m-t20">
<ul class="list-inline">
<li><a href="javascript:void(0);" class="site-button-link facebook hover"><i class="fab fa-facebook-f"></i></a></li>
<li><a href="javascript:void(0);" class="site-button-link google-plus hover"><i class="fab fa-google-plus-g"></i></a></li>
<li><a href="javascript:void(0);" class="site-button-link linkedin hover"><i class="fab fa-linkedin-in"></i></a></li>
<li><a href="javascript:void(0);" class="site-button-link instagram hover"><i class="fab fa-instagram"></i></a></li>
<li><a href="javascript:void(0);" class="site-button-link twitter hover"><i class="fab fa-twitter"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</footer>
<!-- Footer END -->
 الصفحة الرئيسية - إفتراضي
الصفحة الرئيسية - إفتراضي الصفحة الرئيسية - معمل النفط والغاز
الصفحة الرئيسية - معمل النفط والغاز الصفحة الرئيسية - مصنع للصلب
الصفحة الرئيسية - مصنع للصلب الصفحة الرئيسية - مصنع
الصفحة الرئيسية - مصنع الصفحة الرئيسية - بناء
الصفحة الرئيسية - بناء الصفحة الرئيسية - مصنع للطاقة الشمسية
الصفحة الرئيسية - مصنع للطاقة الشمسية الصفحة الرئيسية - الصناعات الغذائية
الصفحة الرئيسية - الصناعات الغذائية الصفحة الرئيسية - الزراعة
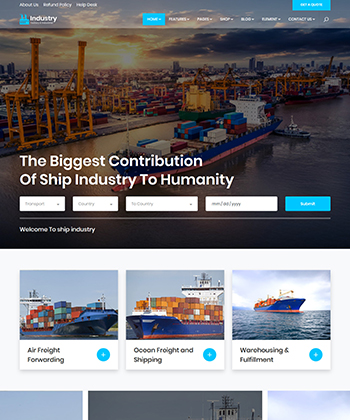
الصفحة الرئيسية - الزراعة الصفحة الرئيسية - صناعة السفن
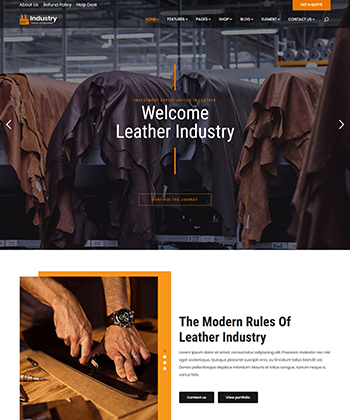
الصفحة الرئيسية - صناعة السفن الصفحة الرئيسية - صناعة الجلود
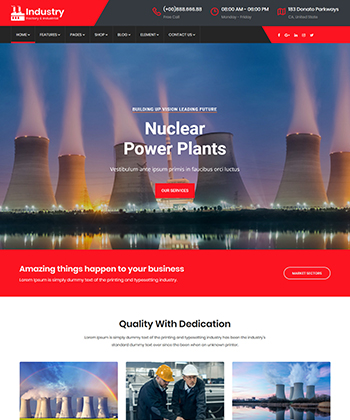
الصفحة الرئيسية - صناعة الجلود الصفحة الرئيسية - محطة نووية
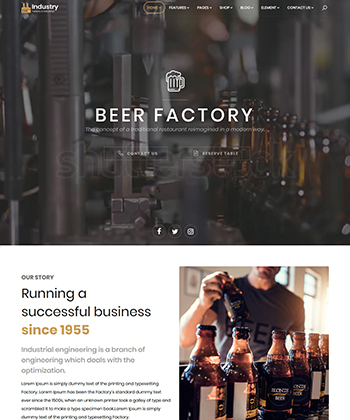
الصفحة الرئيسية - محطة نووية الصفحة الرئيسية - مصنع بيرة
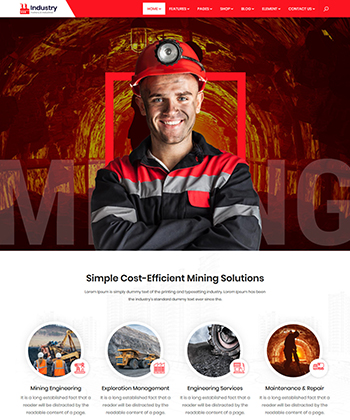
الصفحة الرئيسية - مصنع بيرة الصفحة الرئيسية - صناعة التعدين
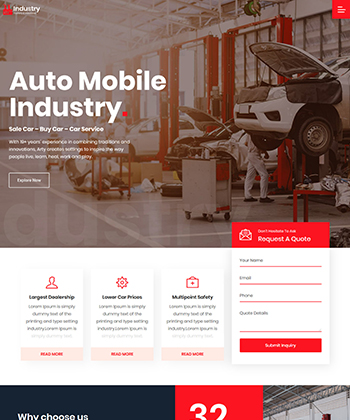
الصفحة الرئيسية - صناعة التعدين الصفحة الرئيسية - صناعة السيارات
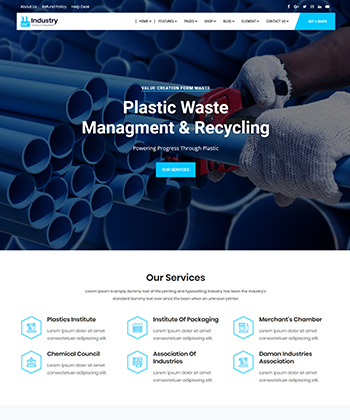
الصفحة الرئيسية - صناعة السيارات الصفحة الرئيسية - صناعة البلاستيك
الصفحة الرئيسية - صناعة البلاستيك الصفحة الرئيسية - إفتراضي
الصفحة الرئيسية - إفتراضي الصفحة الرئيسية - إفتراضي
الصفحة الرئيسية - إفتراضي  الصفحة الرئيسية - إفتراضي
الصفحة الرئيسية - إفتراضي الصفحة الرئيسية - إفتراضي
الصفحة الرئيسية - إفتراضي الصفحة الرئيسية - إفتراضي
الصفحة الرئيسية - إفتراضي
