<!-- Footer -->
<footer class="site-footer text-uppercase">
<div class="footer-top">
<div class="container">
<div class="row">
<div class="col-md-3 col-5 col-xl-2 col-lg-2 col-sm-6 footer-col-4">
<div class="widget widget_services border-0">
<h5 class="m-b30 text-white">Company</h5>
<ul>
<li><a href="index.html">About Us </a></li>
<li><a href="index.html">Home </a></li>
<li><a href="contact.html">Contact Us</a></li>
<li><a href="about-1.html">About Us</a></li>
<li><a href="services-2.html">Our Services</a></li>
</ul>
</div>
</div>
<div class="col-md-3 col-7 col-xl-2 col-lg-3 col-sm-6 footer-col-4">
<div class="widget widget_services border-0">
<h5 class="m-b30 text-white">Useful Link</h5>
<ul>
<li><a href="index.html">Create Account</a></li>
<li><a href="index.html">Company Philosophy </a></li>
<li><a href="contact.html">Corporate Culture</a></li>
<li><a href="about-1.html">Portfolio</a></li>
<li><a href="services-2.html">Client Management</a></li>
</ul>
</div>
</div>
<div class="col-md-6 col-xl-4 col-lg-3 col-sm-6 footer-col-4">
<div class="widget widget_getintuch">
<h5 class="m-b30 text-white ">Contact us</h5>
<ul>
<li><i class="ti-location-pin"></i><strong>address</strong> demo address #8901 Marmora Road Chi Minh City, Vietnam </li>
<li><i class="ti-mobile"></i><strong>phone</strong>0800-123456 (24/7 Support Line)</li>
<li><i class="ti-email"></i><strong>email</strong>info@example.com</li>
</ul>
</div>
</div>
<div class="col-md-12 col-xl-4 col-lg-4 col-sm-6 footer-col-4 ">
<div class="widget">
<h5 class="m-b30 text-white">Subscribe To Our Newsletter</h5>
<p class="text-capitalize m-b20">Lorem Ipsum is simply dummy text of the printing and typesetting industry has been the industry's standard dummy text ever since the..</p>
<div class="subscribe-form m-b20">
<form class="dzSubscribe" action="script/mailchamp.php" method="post">
<div class="dzSubscribeMsg"></div>
<div class="input-group">
<input name="dzEmail" required="required" class="form-control" placeholder="Your Email Id" type="email">
<span class="input-group-btn">
<button name="submit" value="Submit" type="submit" class="site-button radius-xl">Subscribe</button>
</span>
</div>
</form>
</div>
<ul class="list-inline m-a0">
<li><a href="javascript:void(0);" class="site-button facebook circle "><i class="fab fa-facebook-f"></i></a></li>
<li><a href="javascript:void(0);" class="site-button google-plus circle "><i class="fab fa-google-plus-g"></i></a></li>
<li><a href="javascript:void(0);" class="site-button linkedin circle "><i class="fab fa-linkedin-in"></i></a></li>
<li><a href="javascript:void(0);" class="site-button instagram circle "><i class="fab fa-instagram"></i></a></li>
<li><a href="javascript:void(0);" class="site-button twitter circle "><i class="fab fa-twitter"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- footer bottom part -->
<div class="footer-bottom">
<div class="container">
<div class="row">
<div class="col-md-6 col-sm-6 text-left "> <span>Copyright © 2018 DexignZone</span> </div>
<div class="col-md-6 col-sm-6 text-right ">
<div class="widget-link ">
<ul>
<li><a href="about-2.html"> About</a></li>
<li><a href="help-desk.html"> Help Desk</a></li>
<li><a href="privacy-policy.html"> Privacy Policy</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</footer>
<!-- Footer END -->
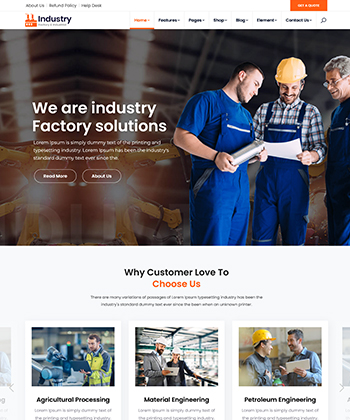
 Home - Default
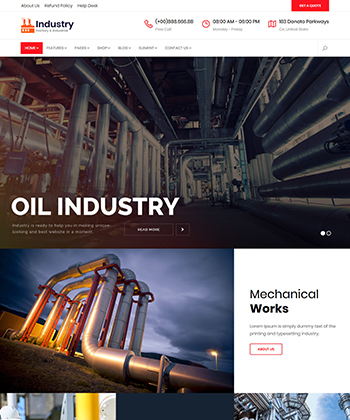
Home - Default Home - Oil/Gas Plant
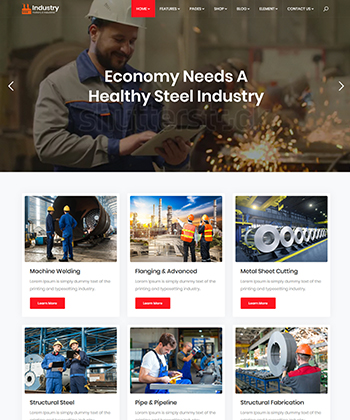
Home - Oil/Gas Plant Home - Steel Plant
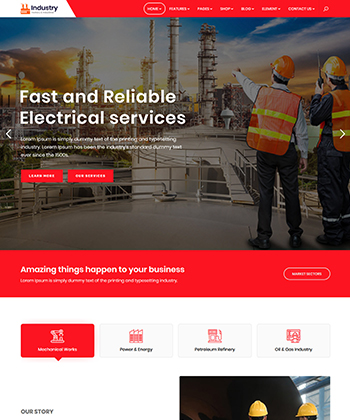
Home - Steel Plant Home - Factory
Home - Factory Home - Construct
Home - Construct Home - Solar Plant
Home - Solar Plant Home - Food Industry
Home - Food Industry Home - Agriculture
Home - Agriculture Home - Ship Industry
Home - Ship Industry Home - Leather Industry
Home - Leather Industry Home - Nuclear Plant
Home - Nuclear Plant Home - Beer Factory
Home - Beer Factory Home - Mining Industry
Home - Mining Industry Home - Car Industry
Home - Car Industry Home - Plastic Industry
Home - Plastic Industry Home - Event Industry
Home - Event Industry Home - Industry 5
Home - Industry 5  Home - Industry 4
Home - Industry 4 Home - Industry 3
Home - Industry 3  Home - Industry 2
Home - Industry 2 
