<!-- Footer -->
<footer class="site-footer map-footer">
<div class="footer-top">
<div class="container-fluid">
<div class="row equal-wraper" >
<div class="col-md-4 col-lg-6 col-sm-12 p-a0 equal-col">
<iframe class="" src="https://www.google.com/maps/embed?pb=!1m10!1m8!1m3!1d14444.846145183914!2d75.84806889203723!3d25.16233421040968!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sen!2sin!4v1517832215254" style="border:0; width:100%; min-height:300px; height:100%; vertical-align: middle;" allowfullscreen></iframe>
</div>
<div class="col-md-8 col-lg-6 col-sm-12 equal-col">
<div class="p-tb60 p-lr15">
<div class="max-w600">
<div class="footer-logo m-b30">
<img src="images/logo-white.png" alt="" width="120"/>
</div>
<div class="m-b0">
<h5 class="m-b10 text-white">Subscribe To Our Newsletter</h5>
<p class="text-capitalize m-b20">Lorem Ipsum is simply dummy text of the printing and typesetting industry has been the industry's standard dummy text ever since the..</p>
<div class="subscribe-form m-b20">
<form class="dzSubscribe" action="script/mailchamp.php" method="post">
<div class="dzSubscribeMsg"></div>
<div class="input-group">
<input name="dzEmail" required="required" class="form-control" placeholder="Your Email Address" type="email">
<span class="input-group-btn">
<button name="submit" value="Submit" type="submit" class="site-button radius-xl">Subscribe</button>
</span>
</div>
</form>
</div>
<ul class="list-inline m-a0">
<li><a href="javascript:void(0);" class="site-button facebook circle "><i class="fab fa-facebook-f"></i></a></li>
<li><a href="javascript:void(0);" class="site-button google-plus circle "><i class="fab fa-google-plus-g"></i></a></li>
<li><a href="javascript:void(0);" class="site-button linkedin circle "><i class="fab fa-linkedin-in"></i></a></li>
<li><a href="javascript:void(0);" class="site-button instagram circle "><i class="fab fa-instagram"></i></a></li>
<li><a href="javascript:void(0);" class="site-button twitter circle "><i class="fab fa-twitter"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="footer-bottom text-left row">
<div class="col-md-12 col-sm-12 text-left p-lr30">
<span>Copyright © 2018 DexignZone</span>
<div class="widget-link m-t10 ">
<ul>
<li><a href="index.html"> Home</a></li>
<li><a href="about-2.html"> About</a></li>
<li><a href="help-desk.html"> Help Desk</a></li>
<li><a href="privacy-policy.html"> Privacy Policy</a></li>
<li><a href="contact-1.html"> Contact Us</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<!-- Footer END-->
 Home - Default
Home - Default Home - Oil/Gas Plant
Home - Oil/Gas Plant Home - Steel Plant
Home - Steel Plant Home - Factory
Home - Factory Home - Construct
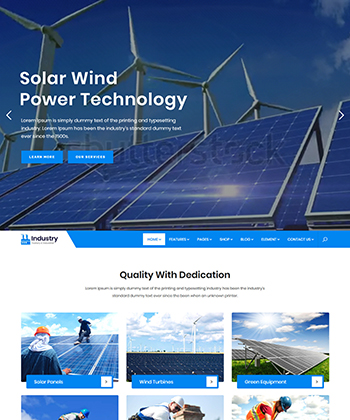
Home - Construct Home - Solar Plant
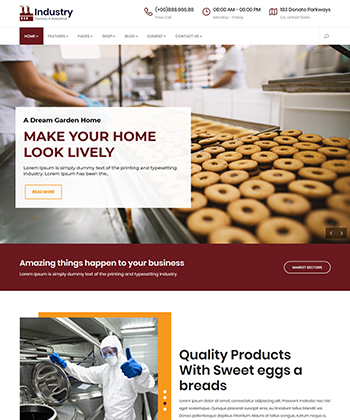
Home - Solar Plant Home - Food Industry
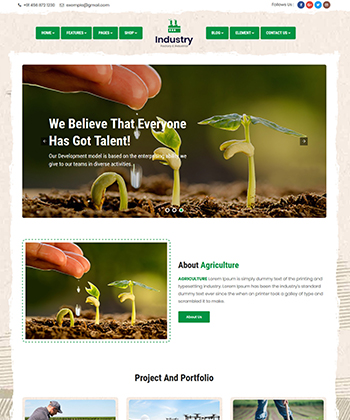
Home - Food Industry Home - Agriculture
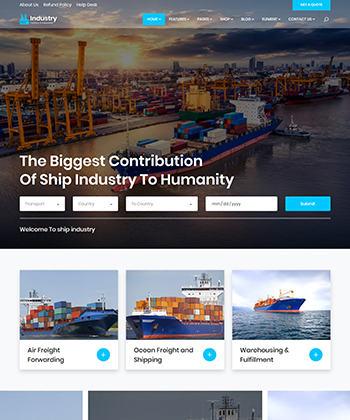
Home - Agriculture Home - Ship Industry
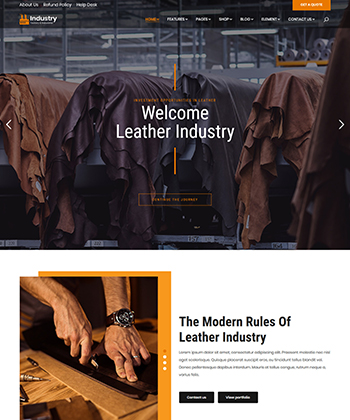
Home - Ship Industry Home - Leather Industry
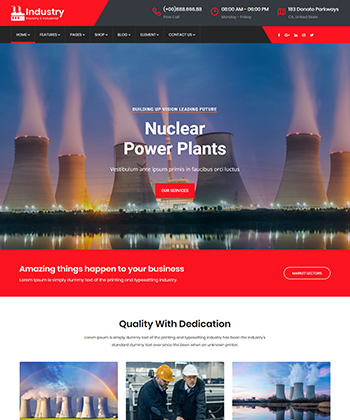
Home - Leather Industry Home - Nuclear Plant
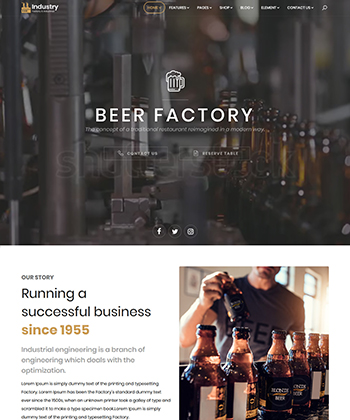
Home - Nuclear Plant Home - Beer Factory
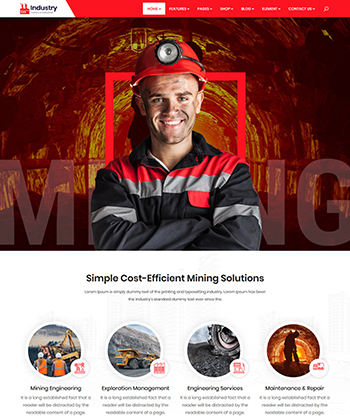
Home - Beer Factory Home - Mining Industry
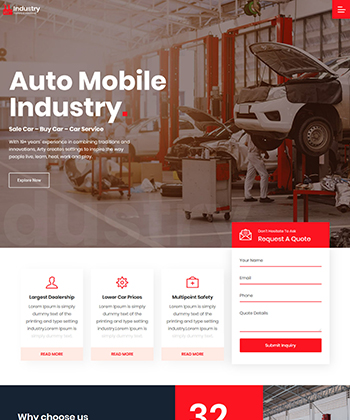
Home - Mining Industry Home - Car Industry
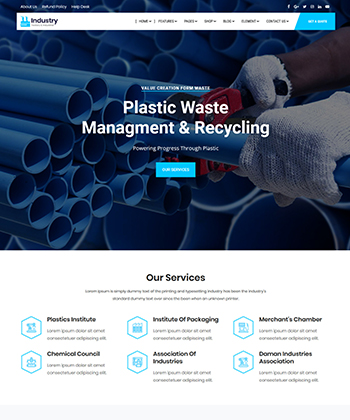
Home - Car Industry Home - Plastic Industry
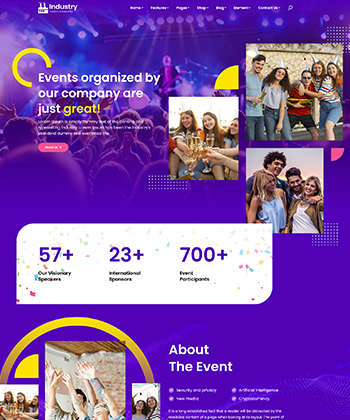
Home - Plastic Industry Home - Event Industry
Home - Event Industry Home - Industry 5
Home - Industry 5  Home - Industry 4
Home - Industry 4 Home - Industry 3
Home - Industry 3  Home - Industry 2
Home - Industry 2 
